WP Rocket WordPress Caching Plugin

De snelheid van je website optimaliseren? Dan is WP Rocket de nummer #1 WordPress plugin waar je naar opzoek bent. In dit artikel gaan we het uitgebreid hebben over WP Rocket, WordPress caching en andere manieren om je website nog sneller te maken. Ook vindt je aan het einde van dit artikel een complete handleiding voor het installeren en correct instellen van WP Rocket.
WP Rocket is een caching plugin voor WordPress. Met WP Rocket wordt de snelheid van je website aanzienlijk verbeterd waardoor bezoekers langer op je website blijven. Daarnaast krijgt je server het ook beter te verduren omdat er minder requests naar de server wordt verstuurd waardoor je website in het algemeen beter gaat presteren.
WP Rocket is een alles in 1 oplossing om de snelheid van je WordPress website te verbeteren. WP Rocket is geschikt voor meerdere verschillende servers zoals: Apache, NGINX of Litespeed. In deze WP Rocket review gaan we meerdere punten behandelen. Niet alleen gaan we kijken naar de toegevoegde waarde van WP-Rocket, maar gaan we ook algemene vragen beantwoorden over het gebied van caching. Daarnaast gaan we alle instellingen van de caching plugin behandelen zodat je website echt als een 'Rocket' gaat laden.
Inhoudsopgave
Wat is WP Rocket?
WP Rocket is een betaalde caching plugin voor WordPress die de laadsnelheid van je website verbetert. De plugin is ontwikkeld door een team van experts en biedt een uitgebreide set aan functies om je website sneller te maken.
Waarom WP Rocket?
WP Rocket is een populaire keuze onder WordPress-gebruikers omdat het eenvoudig te gebruiken is en een groot aantal functies biedt om de snelheid van je website te verbeteren. Enkele van de belangrijkste functies zijn:
- Paginacaching: WP Rocket slaat de inhoud van je website op in de cache, zodat deze niet elke keer opnieuw hoeft te worden geladen wanneer een bezoeker je website bezoekt. Dit kan de laadtijd van je website aanzienlijk verminderen.
- Lazy loading: WP Rocket laadt afbeeldingen pas in wanneer ze in beeld komen. Dit kan de laadtijd van je website aanzienlijk verminderen, vooral op mobiele apparaten.
- GZIP-compressie: WP Rocket comprimeert de bestanden op je website, waardoor ze kleiner en sneller te downloaden zijn.
- Optimaliseer CSS en JavaScript: WP Rocket optimaliseert CSS- en JavaScript-bestanden om ze kleiner en sneller te maken.
- Opschonen van de database: WP Rocket verwijdert onnodige gegevens uit je database, waardoor deze sneller kan worden geladen.
Hoe WP Rocket werkt
WP Rocket is eenvoudig te installeren en te configureren. Nadat je de plugin hebt geïnstalleerd, kun je de instellingen aanpassen om de snelheid van je website te optimaliseren.
Voordelen van WP Rocket
WP Rocket biedt een aantal voordelen, waaronder:
- Verbeterde laadsnelheid: WP Rocket kan de laadsnelheid van je website aanzienlijk verbeteren.
- Betere gebruikerservaring: Een snellere website zorgt voor een betere gebruikerservaring.
- Hoger SEO-ranking: Een snellere website kan je SEO-ranking verbeteren.
Nadelen van WP Rocket
WP Rocket heeft een aantal nadelen, waaronder:
- Prijs: WP Rocket is een betaalde plugin.
- Complexiteit: WP Rocket biedt een aantal geavanceerde functies die voor sommige gebruikers te complex kunnen zijn.
Functionaliteiten van WP Rocket
Hieronder een lijst met functionaliteiten en features die WP Rocket met zich mee brengt:
- Caching voor zowel Desktop als Mobiele apparaten
- Bestand optimalisatie denk hierbij aan: HTML, CSS en JavaScript.
- Cache pre-load een automatisch genereerde statische HTML pagina.
- Lazyloading voor media bestanden en embedded video's.
- Ondersteuning voor WebP afbeeldingen.
- Mogelijkheid om een CDN(content delivery network) te koppelen.
Waarom gebruik maken van een WordPress caching plugin?
Door gebruik te maken van een caching plugin zoals WP Rocket wordt de server waar je website op draait minder zwaar belast, hierdoor kan je server de aanvragen makkelijker en sneller verwerken. Caching wordt vooral aangeraden als je website veel bezoekers krijgt per dag. Maar ook Google vindt het prettig wanneer de snelheid van je website geoptimaliseerd is. Het kan zelfs zo zijn dat je hoger in Google komt.
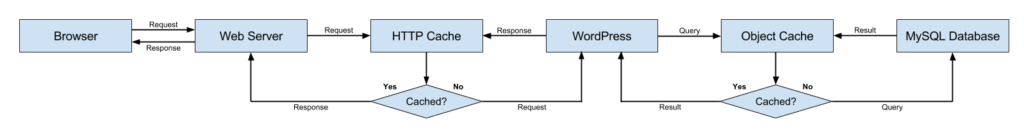
Mocht je je afvragen hoe je server met of zonder caching precies werkt, kijk dan naar het onderstaande voorbeeld.

Het bovenstaande diagram geeft een goed overzicht van hoe de moderne WordPress-serverstack eruit ziet. Op hoog niveau kunnen we wat er gaande is in drie gebieden verdelen:
- De server request tussen de browser en WordPress;
- WordPress (wat een script is dat de PHP-runtime uitvoert)
- De server request tussen WordPress en de MySQL-database.
De rol van de moderne WordPress-serverstack is om deze drie gebieden te optimaliseren. Deze optimalisaties zorgen ervoor dat alles sneller geladen wordt. Er zijn meerdere manieren om deze optimalisaties te doen. Gelukkig neemt WP Rocket enorm veel van deze acties van je over zodat het zo makkelijk mogelijk is om de snelheid van je WordPress website te optimaliseren.
In de meeste gevallen omvatten deze optimalisaties het installeren van nieuwe services op uw server. Soms hebben deze services de hulp van een plug-in nodig om met WordPress te communiceren. Er zullen ook momenten zijn waarop u weg kunt komen met alleen het installeren van een plug-in. Je zult in dit artikel veel verschillende opties zien.
Reactie van de server wanneer er request plaatsvind
Alles begint met de browser. Stel dat u de startpagina van wordpress.org wilt bekijken. Je browser begint met het verzenden van een HTTP-verzoek naar de webserver waar de website wordt gehost. Aan de andere kant neemt de webserver uw verzoek en verandert het in een HTTP-antwoord.
Dit eerste antwoord moet altijd de HTML-inhoud van de startpagina van wordpress.org zijn (tenzij er een fout is). Het werk van uw browser is echter nog niet gedaan. Nee, die startpagina heeft nog steeds meer bestanden nodig, de meest voorkomende zijn CSS-, JavaScript- en afbeeldingsbestanden.
Je browser zal dus verzoeken om die bestanden verzenden. De webserver zal reageren met de gevraagde bestanden (alweer, zolang er geen fouten zijn). Deze cyclus gaat door totdat de browser voldoende informatie heeft om de startpagina weer te geven. Hoe sneller deze cyclus verloopt, hoe sneller de website lijkt te laden.
Dit is een voor de hand liggende vereenvoudiging, maar zo werkt het voor de meeste WordPress-websites.
Browser Caching voor zowel Desktop en Mobiele apparaten
Wanneer we het hebben over "Browser Caching" bied WP Rocket het meeste van alle andere caching plugins. Zo is het al mogelijk om een aparte cache te genereren voor Mobiele apparaten. Dit is alleen nodig wanneer je gebruikt maakt voor een apart thema voor mobiele apparaten. In de meeste gevallen komt dit nooit voor.
Ook bied WP Rocket gebruikers cache aan. Dit is handig wanneer je bijvoorbeeld een webshop hebt waar gebruikers op je website kunnen inloggen. Standaard word voor ingelogde gebruikers namelijk de on geoptimaliseerde pagina getoond. Met de optie gebruikers cache word de geoptimaliseerde pagina weergegeven aan ingelogde gebruikers op je website.
WP Rocket maakt het zeer gemakkelijk om de levensduur van je browser cache te veranderen. Standaard staat de levensduur van je browser cache op 10 uur ingesteld. De standaard instelling van 10 uur is prima wanneer je niet veel opslagruimte op je server hebt. Als je een goede server hebt waar je website op gehost staat kun je ervoor kiezen om de levensduur van de browser cache te verhogen.
Optimalisatie van web bestanden
WP Rocket bied de mogelijkheid aan om bestanden(HTML, CSS, JS) die op je website geladen worden te optimaliseren.
Verkleinen van HTML: Wanneer je deze optie aanvinkt, wordt de statische HTML die WP Rocket genereert geoptimaliseerd. Dit doet de plugin door de witruimte in de HTML weg te laten, zodat de bestandsgrootte zo klein mogelijk wordt gemaakt. Dit leidt uiteindelijk weer tot een snellere website.
Optimaliseren van Google Fonts: Wanneer je gebruik maakt van een lettertype van Google worden er veel "request" gedaan om het lettertype op te halen. WP Rocket zorgt ervoor dat wanneer je meerdere variaties hebt in je lettertypes deze verzoeken te combineren, zodat er maar één keer een verzoek wordt verzonden om de lettertypes op te halen.
Lazyloading van afbeeldingen en embedded videos
WP Rocket bied ook de mogelijkheid om alle afbeeldingen, iframes en videos te "lazyloaden". Dit betekent dat de afbeeldingen, iframe's en video's pas worden weergegeven als de bezoeker naar beneden scrolt. Het voordeel van lazyloading is dat er geen zware afbeeldingen worden geladen wanneer de bezoeker op je website terecht komt. Hierdoor is de laadtijd van je website een stuk sneller en kunnen belangrijkere bestanden zoals HTML, CSS, JS en Fonts eerder geladen worden.
Ondersteuning voor Webp Afbeeldingen
Ook bied WP Rocket de mogelijkheid om je Webp afbeeldingen te cachen. WP Rocket zal dan de Webp versie van de afbeeldingen tonen wanneer er een browser wordt gedetecteerd die compatibel is met Webp afbeeldingen.
WP Rocket is zelf niet in staat om je afbeeldingen om te zetten naar Webp bestanden, hier heb je dus een andere plugin voor nodig zoals Imagify.
WP Rocket in combinatie met een CDN
Wanneer je WP Rocket in combinatie met een CDN gebruikt zal je website wereldwijd een stuk sneller bereikbaar zijn. Een CDN is alleen handig om te gebruiken wanneer je website wereldwijd word bezocht.
WP Rocket heeft haar eigen "premium" CDN ontwikkeld waar je gebruik van kunt maken voor slechts $7.99 per maand.
Ook is WP Rocket compatibel met andere bekende CDN's zoals Cloudflare, Amazon, Cloudfront, MaxCDN, KeyCDN en waarschijnlijk nog meer.
Waarom kiezen voor WP Rocket?
WP Rocket is zeer gemakkelijk in gebruik te nemen in tegenstelling tot andere caching plugins zoals: WP Fastest Cache, W3 Total Cache en Auto optimize. Dankzij het gemakkelijke dashboard schakel je eenvoudig functies die je wilt gebruiken aan en uit. Daarnaast bied WP Rocket je een volledige snelheid optimalisatie handleiding die je kunt gebruiken tijdens het configureren. Mocht er zich een fout voordoen, dan kun je via een ticket systeem contact opnemen met de ontwikkelaars van de plugin die je vervolgens helpen het probleem kosteloos op te lossen.
Mocht de prestatie van WP Rocket toch tegenvallen(kan ik me bijna niet voorstellen), dan kun je 14 dagen na aanschaf een refund aanvragen. Je krijgt dan het volledige bedrag terug op je rekening gestort.
Makkelijk in gebruik te nemen, zonder technische voorkennis
Vergeleken met andere Caching plugins zoals W3 Total Cache, is WPRocket een stuk gebruiksvriendelijker. Zo krijg je een overzichtelijk dashboard te zien. Waar je eenvoudig de juist instellingen kunt selecteren. In tegenstelling tot W3 Total Cache is dit een heel ander verhaal. Het overzicht is enorm verouderd, en is lastig te configureren.e
Wanneer je nog niet enorm bekend bent met het verhogen van je snelheid. Dan is WP Rocket de beste keuze voor jou. De plugin bied enorm veel functionaliteiten, en een vriendelijk dashboard. Zonder enige technische voorkennis van WP Rocket heb je de plugin binnen 5 minuten juist geconfigureerd.

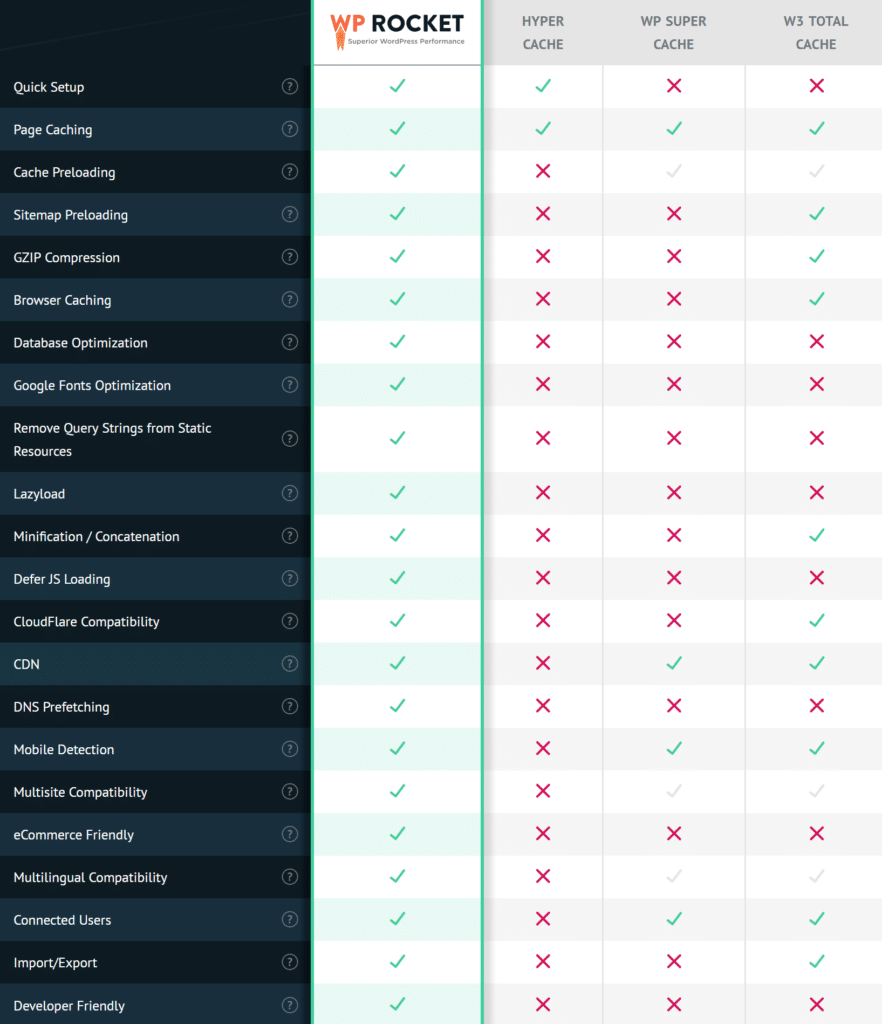
WP Rocket Scoort Beter dan Hyper Cache, WP Super Cache en W3 Total Cache.
WP Rocket scoort beter dan andere WordPress caching plugins. Zo brengt WP-Rocket veel features met zich mee, waar andere caching plugins lang niet aan kunnen tippen. Zoals Database optimalisatie, Lazyloading van afbeeldingen, Minified CCS, delayed JavaScript en nog veel meer!

Uitmuntende ondersteuning en Documentatie
Mocht je van de functionaliteit van de plugin nog niet overwelmd zijn. Dan wordt je dat zeker van de geweldige ondersteuning die WP Rocket bied. Zo is de klantenservice van WP Rocket beschikbaar op normale werkdagen, en van 08:00/17:30 bereikbaar. Daarnaast heeft WP Rocket een uitgebreide documentatie, mocht je ergens tegenaan lopen. Dit kan wel eens handig zijn voor ontwikkelaars die graag een custom functie willen aanroepen, of een pagina willen uitsluiten voor WP Rocket.
-
Wat is WordPress Caching?
Elke keer wanneer een bezoeker je website bezoekt, wordt er data heen en weer gecommuniceerd vanaf de server. Telkens als een bezoeker je website bekijkt, wordt dezelfde data opgeroepen vanaf je server. Je kunt je voorstellen hoeveel tijd en vermogen dit kost, wanneer er 1000 bezoekers dezelfde pagina oproepen vanaf je server. Hier komt WP Rocket met de oplossing voor dit probleem. WP Rocket maakt een statische versie van je pagina, zodat telkens dezelfde pagina wordt weergegeven aan je bezoekers. Dit is geen enkel probleem, als je nagaat dat de pagina op je website groot en deels hetzelfde blijft. Mocht je toch een wijziging doorvoeren naar je pagina, dan wordt er automatisch een nieuwe statische pagina gemaakt van de vernieuwde versie. Door gebruik te maken van statische pagina's krijgt de server meer rust. Hierdoor worden pagina's dus sneller geladen. De bezoeker op je website voelt hiervan geen verschil, de pagina's blijven precies hetzelfde. Alleen de manier waarop de pagina wordt aangeroepen is anders.
-
Wat is Lazyloading?
Lazyloading betekend dat afbeeldingen pas geladen worden, wanneer alle andere bestanden zijn geladen. Dit zorgt ervoor dat de tekst als eerst zichtbaar wordt op de pagina. Pas wanneer alle andere resources zijn geladen, worden de afbeeldingen op de pagina tevoorschijn gehaald. Dit heeft als voordeel dat de pagina sneller laad. Dit komt doordat afbeeldingen een groter bestands-formaat hebben dan bijvoorbeeld tekst. Wanneer je lazyloading op je website hebt geïnstalleerd, krijg je misschien ook nog eens een kleine SEO boost. Zoekmachines houden anno 2020 nogal van snelheid.
Beste instellingen voor WP Rocket
WP Rocket is de beste premium cache-plug-in voor WordPress, punt uit.
Het biedt een overvloed aan functies en het is alleen een vervanging voor 7-10 andere plug-ins die je zou moeten installeren om dezelfde voordelen te krijgen.
Omdat deze plug-in echter zo rijk aan functies is, is het ook een beetje ingewikkeld om hem in te stellen voor maximale prestaties en paginasnelheid, vooral als je een noob bent die misschien geen ervaring heeft met WordPress-caching.
Hoe WP Rocket werkt en de website prestaties verbetert
Caching is het proces waarbij statische elementen van webpagina's worden opgeslagen, zodat ze de volgende keer wanneer de server een request stuurt de statische webpagina laat zien waardoor je pagina sneller kan worden getoond.
Daarnaast voegt WP Rocket ook de Cache-Control-headers toe aan de statische bronnen voor efficiënte HTTP-caching en maakte het voorladen van webpagina's bij muisaanwijzer mogelijk, wat de waargenomen laadtijd en prestaties van webpagina's bij opeenvolgende bezoeken optimaliseert, dit helpt enorm met de snelheid van de site.
Website snelheid en snelle laadtijd van de pagina zijn om 3 redenen belangrijk.
Ten eerste is het goed voor de gebruikers op je website. Bezoekers op je website houden van snelle websites, als het langer duurt dan 3 seconden om de pagina op je website te laden zijn de meeste bezoekers allang vertrokken.
Ten tweede is het goed voor jezelf. Als bezoekers langer op je pagina's blijven, heb je meer kans dat ze converteren, of die conversie nu een e-mailaanmelding is, een partnerlink klikt of iets daartussenin.
Ten derde is het goed voor je organische positie in de zoekresultaten van Google. De snelheid van je website is een rankings factor. Websites die sneller laden worden meer gewaardeerd door Google waardoor de kans op een hogere positie in Google meer aannemelijk is.
Door WP Rocket goed in te stellen haal je het maximale voordeel uit alle drie bovengenoemde punten.
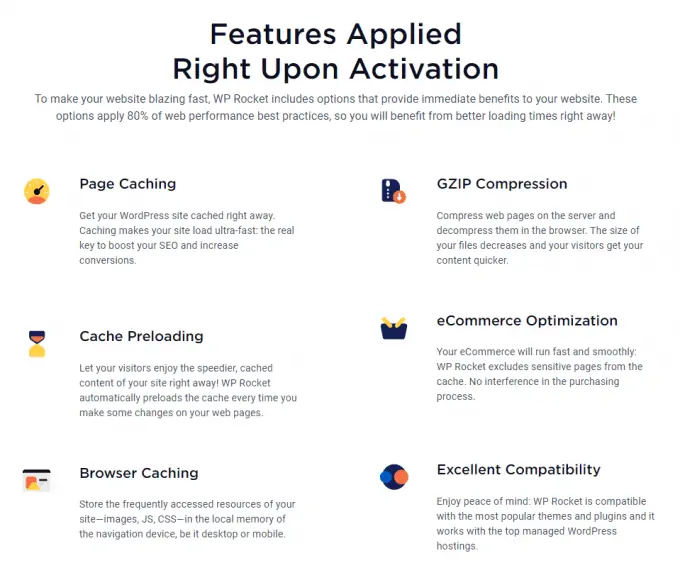
WP Rocket - de standaardinstellingen
De standaardinstellingen van WP Rocket zijn al goed genoeg om de snelheid van je website te verbeteren.
Met de standaardinstellingen van WP Rocket zou je website al 80% beter moeten scoren dan vooraf. Toch zijn er ook nog instellingen die je zelf extra kunt aanpassen zodat de prestaties van je website nog beter worden.

Beste instellingen voor WP Rocket
Hier zijn de beste instellingen voor WP Rocket. Bekijk onze gedetailleerde analyse van elk punt in de volgende sectie.
| Beste WP Rocket instellingen | Aanzetten / Uitzetten |
|---|---|
| Cache | – Mobiele cache inschakelen – Schakel gebruikerscache uit |
| Bestand Optimalisatie | – Verklein CSS en JS – Schakel het combineren van CSS en JS in – Schakel CSS-levering optimaliseren in – Laad JS uitgesteld |
| Afbeelingen en Media | – Lazy Loading inschakelen – Schakel Emoji's en WordPress Embeds uit – Schakel WebP-caching in, gebruik ShortPixel om WebP-afbeeldingen te genereren – Schakel afbeeldingsdimensies in |
| Preload Cache | – Vooraf laden van cache op basis van sitemaps inschakelen – Schakel voorladen van interne link in – Prefetch DNS bij gebruik van scripts van derden – Vooraf laden van Google-lettertypen wordt aanbevolen als externe lettertypen worden geladen |
| Geavanceerde regels | – Voeg uw sitemap toe aan de Never Cache URL('s) – Gebruik andere regels alleen als je er heel zeker van bent, anders is de standaardinstelling prima |
| Database | – Schakel het opschonen van berichten, automatische concepten en het opschonen van berichten in de prullenbak in onder Post opschonen – Schakel Auto Transients Cleanup en Database Cleanup in Stel de automatische opschoningsfrequentie in op maandelijks of tweewekelijks (synchroniseer het met back-up) |
| CDN | – Schakel CDN in als u er een gebruikt. |
| Afbeelding optimalisatie | – Automatisch ingeschakeld als u de Imagify-plug-in gebruikt |
| Heartbeat | – Heartbeat inschakelen |
| Add-ons | – Schakel Google Analytics in om de browsercachingwaarschuwing voor Google Analytics te verwijderen |
| Tools | - Handig om WP Rocket-plug-in-instellingen te importeren en exporteren |
Hoe WP Rocket correct in te stellen?
De WP Rocket instellingen zijn behoorlijk uitgebreid, maar ook heel gemakkelijk te begrijpen. Vooral als je de onderstaande 13 stappen volgt en uitvoerd.
1. WP Rocket plugin installeren en activeren
Ik weet zeker dat je dit artikel hebt gevonden door te zoeken op 'Beste WP Rocket instellingen' of WP Rocket instellen.
WP Rocket installeren:
- 1. Login op je WordPress website
- 2. Navigeer naar 'Weergave' > 'Nieuwe plugin toevoegen'
- 3. Download de laatste versie van WP Rocket en upload het ZIP bestand.
- 4. Activeer WP Rocket
Nadat je WP Rocket activeert, worden automatisch de standaardinstellingen van WP Rocket toegepast. Dit zorgt ervoor dat je website automatisch gaat cachen. Onthoud dat de standaardinstellingen van WP Rocket in de basis al erg goed zijn.
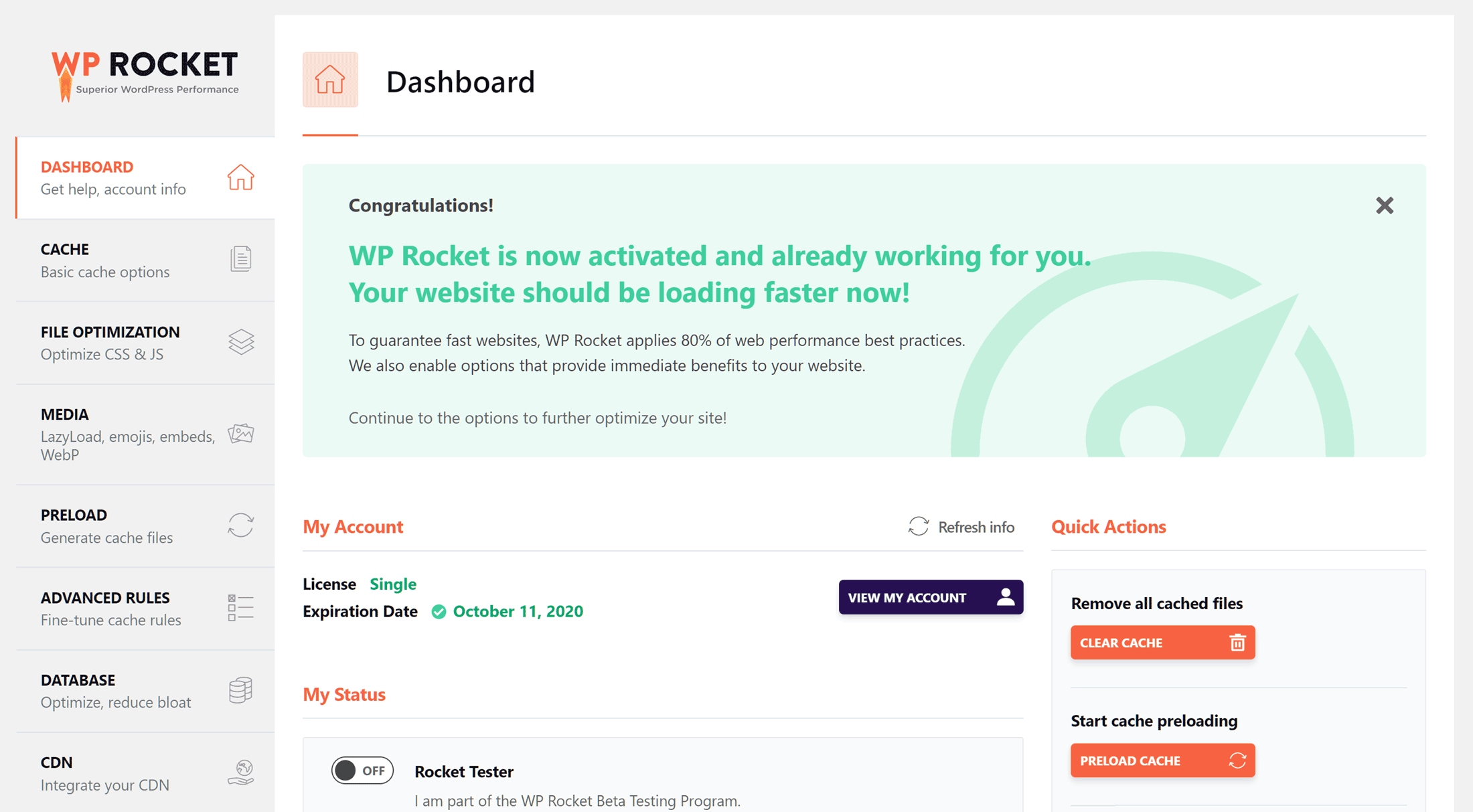
2. WP Rocket Dashboard
Hier zie je het basisoverzicht WP Rocket.
Binnen het Dashboard kun je snelle acties uitvoeren zoals:
- Cache legen en opschonen – Verwijderd alle cachebestanden op je website.
- Cache vooraf laden (preloaden) - WP Rocket gaat je website opnieuw in de cache plaatsen en een gecachete versie van alle pagina's/berichten klaarzetten op de server.
- Clean OPcache - Vooral handig voor websites die op PHP draaien (wat trouwens de meeste sites zijn).
Ten slotte kunt u er ook voor kiezen om gebruiksstatistieken aan WP Rocket te geven. Dit is geen vereiste en hierdoor kan uw site iets langzamer worden, maar je merkt er weinig van.
3. WP Rocket Cache instellen
De caching-instellingen van WP Rocket zijn meestal goed zoals ze zijn.
Hier zijn de dingen om op te letten:
- Mobile Cache (+aparte cache voor mobiele gebruikers) – laat dit niet aangevinkt. Dat komt omdat de meeste thema's tegenwoordig mobiel responsief zijn en zowel desktop- als mobiele gebruikers even goed van pas zullen komen. Schakel deze functie alleen in als u een speciale plug-in gebruikt om een mobiele versie van uw site te bouwen (bijvoorbeeld WP Touch, Auto Optimize, Jetpack…).
- Gebruikerscache - Laat dit uitgeschakeld op normale WordPress-sites en blogs. Schakel het echter in als u een lidmaatschap-website of een Woocommerce webshop hebt, waar elke bezoeker zijn eigen versie van in de cache opgeslagen inhoud moet krijgen.
- Cache-levensduur - hier kunt u de tijdsperiode instellen waarna WP Rocket de oude cache wereldwijd verwijdert en automatisch een nieuwe maakt. De standaardinstelling is 10 uur, wat optimaal is voor grotere sites, maar als je een behoorlijk statische website hebt, kun je deze veilig opvoeren tot eenmaal per 24 uur. Dit zal wat serverbronnen besparen en de snelheid van uw site verder verbeteren.
4. WP Rocket Bestandsoptimalisatie zoals (CSS en JavaScript)
In dit gedeelte van de WP Rocket instellingen kun je CSS en Javascript verkleinen.
Verkleinen betekent dat die statische elementen kleinere bestandsgroottes krijgen, dat betekent dat ze sneller laden en de snelheidsscore van je website zal verbeteren.
Soms moet je wel oppassen met deze instellingen. Het kan soms voorkomen dat de voorkant van je website kapot gaat omdat de CSS en JavaScript bestanden niet goed worden ingeladen. Mocht dit ook bij jou website gebeuren, schrik dan niet. Ga gewoon even terug naar de instellingen van WP Rocket en schakel de functie.
Als alternatief komt het vaak voor dat slechts een paar bestanden niet goed kunnen worden verkleind.
In dat geval moet u die bestanden zoeken en toevoegen om de velden "CSS en JavaScript uit te sluiten". Dan profiteert u nog steeds van geoptimaliseerde CSS-levering zonder uw site in stukken te breken.
En door de optie CSS-bestanden te combineren, worden alle CSS-bestanden samengevoegd tot één bestand, waardoor het nee. van HTTP-verzoeken.
We hebben een gedetailleerd bericht geschreven over het verkleinen en combineren van CSS- en JavaScript-bestanden, check out voor meer details.
Ten slotte, aangezien JavaSscript zo zwaar is, kunt u het zo instellen dat het als laatste wordt geladen, nadat CSS en HTML al zijn gedownload en op de pagina worden weergegeven.
Nogmaals, als er stukjes JavaScript-code zijn die u zo snel mogelijk moet laden, kunt u deze uitsluiten van de functie JavaScript uitstellen.
Er is ook een vertraagde JavaScript-uitvoering waarbij u Java kunt vertragen met laden totdat de gebruiker ernaartoe scrolt.
Dit is vergelijkbaar met de functie voor lui laden en erg handig voor de paginasnelheid, omdat onnodige elementen pas worden geladen als ze nodig zijn.
5. WP Rocket Afbeeldingen optimaliseren
Deze WP Rocket-instelling regelt hoe uw media (afbeeldingen en video's) op de pagina worden geladen. De belangrijkste instelling hier is om lui laden in te schakelen voor zowel afbeeldingen als video's.
Lazy loading is optie dat het laden van afbeeldingen, iframes en ingesloten video's vertraagt totdat de gebruiker in hun viewport komt.
LazyLoad helpt je om offscreen-afbeeldingen uit te stellen, een van de aanbevelingen van Google PageSpeed Insights, en je moet het inschakelen voor prestatieverbetering.
Lees hier meer over lazy load offscreen afbeelding.
Pro-tip: schakel ook de instelling "vervang YouTube-iframe door afbeeldingsvoorbeeld" in.
Het laden van video's duurt altijd het langst en als u dit inschakelt, wordt het laadproces teruggebracht tot 10% van de normale laadsnelheid.
Andere instellingen in dit gebied zijn:
Afbeeldingsafmetingen - schakel deze functie in en WP Rocket voegt ontbrekende breedte- en hoogtekenmerken toe aan afbeeldingen.
Dit zal je helpen om zowel tastbare snelheidsverbeteringen als betere scores op Pingdom en GTmetrix te krijgen, en het is ook optimaal voor de gebruiker.
Het is omdat het drastische lay-outverschuivingen helpt voorkomen terwijl de pagina wordt geladen, en dit verbetert op zijn beurt de leeservaring voor uw bezoekers.
Schakel WordPress Embeds uit - Schakel deze functie in om te voorkomen dat andere sites uw afbeeldingen in hun blogposts insluiten. Dit bespaart u bandbreedte en serverbronnen.
WebP-caching inschakelen - WebP is een nieuw afbeeldingsformaat dat sneller laadt en er beter uitziet dan JPEG en zelfs PNG. Als u deze functie inschakelt, levert WP Rocket afbeeldingen in de cache van WebP aan compatibele browsers.
WP Rocket kan echter alleen werken met bestaande WebP-afbeeldingen en kan deze niet voor u maken. Laat het dus uitgeschakeld als uw afbeeldingen al niet in WebP-indeling zijn.
Gebruik gratis plug-ins zoals EWWW Image Optimizer om WebP-afbeeldingen te genereren. Hoewel we de premium-versie van de ShortPixel-plug-in gebruiken voor beeldoptimalisatie, kunt u die ook tegen een fractie van de kosten gebruiken.
Opmerking: WP Rocket detecteert automatisch of u het WebP-beeldformaat niet gebruikt en hun advies is om deze instelling uit te laten.
6. Cache vooraf laden
Vooraf laden van cache is een functie die u moet inschakelen wanneer u door de WP Rocket-instellingen gaat.
Deze functie geeft WP Rocket de opdracht om door uw site te kammen door links te volgen, beginnend vanaf de startpagina, en alles op zijn pad te cachen.
Vervolgens, nadat alle links die het kon vinden zijn uitgeput, doorzoekt WP Rocket uw XML-sitemap om ervoor te zorgen dat geen enkele belangrijke pagina of post op uw site ongecached blijft.
Ten slotte, met deze instelling ingeschakeld, laadt WP Rocket automatisch inhoud voor zodra je een nieuw bericht bijwerkt of publiceert.
Preload Links – according to WP Rocket documentation about preload links, the link preloading feature enables WP Rocket to monitor user behavior on the page.
If a visitor hovers over any link for 100ms+, the HTML of the page that the link points to is automatically fetched in the background, so it can be served super fast in case the user actually clicks on it.
Prefetch DNS Requests – enable this feature so that WP Rocket can load external scripts and requests on your site faster by anticipating them.
You first need to find all extra scripts running on your site, and then you need to copy/paste into the Prefetch DNS request section.
Preload Fonts – add a list of fonts in WP Rocket settings so that you force browsers to download and load important font files and static files early on, instead of waiting to find them.
This helps your content, specifically text, appear faster for the user.
7. Geavanceerde regels
Het gebied Geavanceerde regels van de WP Rocket-instellingen is er een waarvan ik u aanraad om uit de buurt te blijven.
Dit gebied is meer bedoeld voor mensen met e-commercesites of andere gecompliceerde sites die geen WordPress-blogs zijn.
En je hoeft hier echt niets te veranderen, want de standaardinstellingen zijn goed zoals ze zijn.
Ter referentie, hier is wat u kunt doen in WP Rocket-instellingen voor WooCommerce en e-commerce.
Nooit URL('s) cachen - Als u een eCommerce-winkelwagentje gebruikt dat WP Rocket niet ondersteunt en niet kan cachen, sluit dan dat winkelwagentje (+afrekenpagina's) hier uit.
Cookies nooit in de cache plaatsen - Vertel WP Rocket om pagina's niet te cachen wanneer een bepaalde volledige of gedeeltelijke ID's van cookies aanwezig is in de browser van de bezoeker.
User Agent(s) nooit in cache plaatsen – deze regel voorkomt dat Googlebot en andere bots pagina's in de cache plaatsen.
Altijd URL('s) opschonen - hier kunt u een lijst met berichten toevoegen die u uit de cache wilt verwijderen wanneer u ze bijwerkt.
Deze instelling is nogal overbodig omdat WP Rocket automatisch de cache voor je blog wist en bijwerkt op basis van de algemene cacheregel en planning.
Cache Query Strings - dit wordt meestal gebruikt om prijsfilters op eCommerce en pagina's met zoekresultaten te cachen.
Raak deze instelling niet aan als je een normale WordPress-blog hebt.
8. Database optimalisatie door WP Rocket
Door wat voorjaarsschoonmaak van uw database te doen, kunt u uw site, en vooral uw wp-admin-gebied aanzienlijk sneller maken.
Berichten opschonen - verwijder revisies, automatische concepten en verwijderde berichten. Opmerking: sluit revisies uit van post-opschoning als u ze gebruikt of van plan bent ze in de toekomst te gebruiken.
Reacties opschonen - verwijder spam en weggegooide reacties.
Tijdelijke opruiming - transiënten zijn gegevens die uw plug-ins nodig hebben om efficiënt te werken. Het is veilig om ze te verwijderen omdat elke plug-in de bestanden die het nodig heeft, opnieuw genereert wanneer het ze nodig heeft.
Database opschonen - dit optimaliseert gegevenstabellen zodat ze efficiënter werken.
Automatisch opschonen - Stel hier in hoe vaak je wilt dat WP Rocket alles automatisch opruimt op het bovenstaande. Tenzij je een zeer actieve en constant veranderende blog hebt (kies dan dagelijkse opruiming), denk ik dat maandelijkse opschoning optimaal is.
9. WP Rocket CDN-instellingen
CDN's (Content Delivery Networks) zijn geweldig als u een wereldwijd publiek heeft en u wilt dat uw site onmiddellijk voor al deze netwerken wordt geladen.
Met de WP Rocket-plug-in kun je je bestaande CDN-account aansluiten (we raden Cloudflare, StackPath en BunnyCDN aan) of je kunt RocketCDN gebruiken, hun eigen service
Welke je kiest, hangt natuurlijk af van jou en de behoeften van je site, maar een tip die ik wil delen, is dat je moet controleren waar elk CDN de meeste van hun servers heeft.
Als uw verkeer voor 90% uit Azië komt en CDN X servers over dat hele continent heeft, is het logisch om die met WP Rocket te gebruiken.
10. Heartbeat control voor WordPress
Overactieve WordPres Heartbeat-functie kan uw wp-admin-gebied vertragen en serverbronnen leegmaken.
Voor de meeste bloggers loont het om de hartslag ernstig te beperken, en vaak kun je het volledig uitschakelen zonder de functionaliteit van je WordPress-site te verliezen.
Ik raad je aan deze WP Rocket-instelling te gebruiken om eerst de hartslag van WordPress te vertragen en het effect op de prestaties van je site te zien.
En later kunt u de heartbeat volledig stoppen als er snelheidsproblemen zijn.
11. Add-ons
WP Rocket heeft verschillende add-ons die u kunt inschakelen om de functionaliteit uit te breiden.
Welke van de onderstaande services u ook gebruikt, zorg ervoor dat u de juiste add-on activeert.
Google Analytics - installeer deze WP Rocket-add-on zodat uw site Google Analytics-scripts lokaal op uw server host. Dit versnelt zowel uw site een beetje en lost fouten in de browsercaching op in Google Page Speed Insights.
Facebook Pixel - Hetzelfde als hierboven, verwacht dat deze keer de Facebook-pixel lokaal op uw server wordt gehost.
Varnish – installeer deze add-on als je host met hosts die Varnish-cache gebruiken (Cloudways, Flywheel, WPEngine).
Cloudflare – als je Cloudflare CDN gebruikt, verbind het dan met WP Rocket via deze add-on.
Sucuri - Als u Sucuri gebruikt om uw site te beschermen tegen externe bedreigingen, schakel dan deze add-on in en sluit deze aan om met WP Rocket te werken. Het inschakelen van deze add-on zorgt ervoor dat wanneer de WP Rocket-cache wordt gewist, de Sucuri-cache ook wordt geleegd.
12. Afbeelding optimalisatie (Lazyloading)
Hier stelt WP Rocket voor dat je Imagify installeert, hun eigen plug-in voor afbeelding optimalisatie die kant-en-klaar is afgesteld om met WP Rocket te werken.
Moet je Imagify installeren en gebruiken?
Dat zeg ik in de meeste gevallen wel. Omdat Imagify een uitstekende plug-in is die uw huidige afbeeldingen in bulk optimaliseert en vanaf nu elke geüploade afbeelding automatisch optimaliseert.
Ja, er zijn even goede of zelfs betere plug-ins voor beeldoptimalisatie (ShortPixel, Smush);
maar het probleem is dat het premium plug-ins zijn die geld kosten, terwijl Imagify gratis is en wordt geleverd met WP Rocket.
13. Tools
Hier kunt u profiteren van de tools die WP Rocket biedt voor eenvoudiger beheer van plug-ins.
Instellingen exporteren - u kunt de huidige ideale WP Rocket-instellingen exporteren om ze snel op andere sites te kunnen implementeren.
Instellingen importeren - als je al een bestand hebt met de ideale WP Rocket-instellingen, kun je het hier importeren.
Terugdraaien - als de nieuwste release van deze plug-in voor problemen zorgt, ga dan terug naar de laatste die goed voor je werkte. En neem vervolgens contact op met ondersteuning voor hulp.
Is WP Rocket iets voor jou?
Als je op zoek bent naar een WordPress plugin die de snelheid van je website aanzienlijk omhoog krikt. Dan is WP Rocket de Beste keuze die je kunt maken. De plugin is makkelijk te configureren en vriendelijk in gebruik te nemen. Daarnaast krijg je een uitstekende documentatie, mocht je ergens tegenaan lopen. Daarnaast is WPRocket enorm uitgebreid en kun je kiezen uit talloze opties die je kunt testen om de snelheid van je website te verbeteren. WP-Rocket scoort aanzienlijk beter dan andere caching plugins. Dit komt door het geweldige resultaat en daarnaast zijn vergelijkbare caching plugins niet zo goed gedocumenteerd zoals WP Rocket.
- Gebruiksvriendelijk Dashboard.
- Eenvoudig te configureren.
- Enorm veel functies in tegenstelling tot de concurrentie.
